Livecode, una nueva forma de programar
¿Qué es Livecode?
Livecode es una interesantísima herramienta de programación que promete algo muy bueno: que lo hecho con ella funcione sin problemas en Windows, LINUX, Mac OSX, iOS y Android de forma nativa, algo parecido a lo que hace Java, Python o .Net pero de modo mucho más sencillo.
Obviamente no se puede utilizar Java, Python o .Net para programar para iPad o iPhone (a excepción de Xamarin con C# o Kivy con Python, pero son herramientas que están años luz de la sencillez de LiveCode.

Además, estos otros lenguajes que menciono, no se portan muy bien a la hora de diseñar aplicaciones gráficas (con la excepción de .net en Windows) y Java (aunque todos sabemos lo «bonitas» que son las aplicaciones en Java 🙁
Es decir, a pesar de que se pueden utilizar «atajos» para programar una aplicación gráfica para iOS o Android en lenguajes no soportados para la misma, es muy complicado que una misma aplicación funcione en Windows, Mac, Linux, Android e iOS sin apenas cambios y con un buen rendimiento.
Y sí, es verdad, LiveCode funciona en todas partes pero con matices que luego veremos.
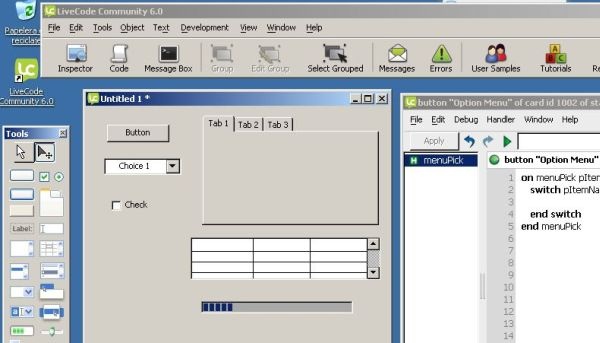
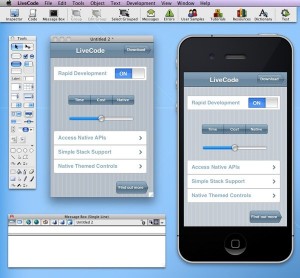
Estructura interna de Livecode y su herramienta de desarrollo.
Hay que destacar que Livecode genera código nativo, es decir, no es como HTML 5 o un emulador, todo lo que Livecode genera es código compilado en C++ para cada plataforma.
Para ello se vale de un motor de programación desarrollado por Google (gyp, Generate Your Projects), que permite compilar de forma transparente el mismo código para muchas plataformas. Gyp genera ficheros xcodeproj Xcode para Mac, ficheros vcproj para Microsoft Visual Studio y ficheros make para Linux. Por lo tanto Livecode es un lenguaje de programación «Transpilado».
Así que un solo programa diseñado en Livecode funcionará en cuatro plataformas distintas y también en sistema UNIX si tenemos la capa de emulación de Linux instalada.
En recientes versiones de Livecode se está usando la llamada «LiveCode Builder virtual machine» para ciertas tareas complejas, una máquina virtual que permite ejecutar widgets y plugins escritos con el propio lenguaje de Livecode en vez de usar Java o C. No obstante se pueden seguir usando estos lenguajes para escribir Widgets y Plugins (no es exclusivo).
Otro punto importante de Livecode es que podemos «embeber» en el mismo un completo navegador web (Chromium) e interacturar con el mismo mediante LiveCode y JavaScript. Es decir, es posible llamar a funciones de LiveCode desde JavaScript y viceversa. Esto es ideal a la hora de que muchos programadores web se animen a usar LiveCode.
Livecode es probablemente el lenguaje de programación más sencillo del mundo (más que Python), y su herramienta de desarrollo (IDE) se puede aprender a usar en menos de quince minutos.
Livecode aparece en la lista TIOBE como uno de los 50 lenguajes de programación más usados del mundo y parece ser que poco a poco se está empezando a usar cada vez más.
Antes que nada, os voy a contar un poco la historia de esta herramienta y su funcionamiento.
Historia de LiveCode y Revolution (el lenguaje de programación de Livecode)
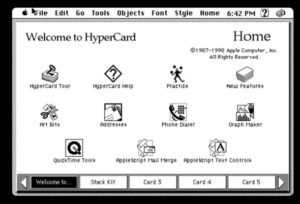
Livecode se inspira en un lenguaje de programación mucho más antiguo denominado HyperTalk creado en 1987 por un programador estadounidense llamado Dan Winkler el cual rápidamente fue integrado dentro de la herramienta de Apple llamada HyperCard desarrollada por Bill Atkinson. Hay que recordar que Bill Atkinson fue uno de los programadores más brillantes de Apple, a quien debemos cosas como la interface del Apple Lisa, la interface de las primeras versiones de MacOS Classic o el programa MacPaint.
HyperTalk era (y es) un lenguaje de programación muy sencillo, prácticamente como hablar en inglés.
Apple distribuyó HyperCard en sus sistemas operativos desde 1987 hasta 2004, año en el cual Steve Jobs decidió dar por finalizado el producto y retirarlo del mercado. De hecho HyperCard nunca se portó demasiado bien en sistemas operativos de Apple que no fueran «Classic» (debido a que Apple no le daba soporte).
Si no tenías HyperCard en tu Mac se ofrecía la posibilidad de comprarlo por unos 50$ de la época.
¿Si era HyperCard un buen software, por qué lo retiró Apple?
HyperCard no solo era un buen software, era excelente.
Steve Wozniak, co-fundador de Apple llegó a decir que «HyperCard era el mejor software jamás escrito» («I still believe that HyperCard is the best program ever written»).
A finales de los años ochenta existían cientos de empresas trabajando con HyperCard. Incluso la todopoderosa Oracle ofrecía un software basado en HyperCard para conectarse a bases de datos Oracle Media Objects que luego derivó en Oracle Forms. Activision usó Hypercard en muchos de sus productos, Renault gestionaba todo su inventario con HyperCard y como nota curiosa, HyperCard también fue usado en Quebec para controlar el robot que insertaba y retiraba las cintas de disco del National Film Board de Canadá, llamado «CinéRobothèque». El juego de ordenador Myst fue hecho con HyperCard.
Hubo fabricantes que crearon un montón de «plugins» para HyperCard: primitivos sistemas de acceso a Internet, controladores de los puertos hardware del Mac para manipular dispositivos electrónicos, sistemas de animación y multimedia, programas de gestión, bases de datos, enciclopedias electrónicas, etc.
HyperCard era así mismo una de las herramientas preferidas por los docentes de Estados Unidos para enseñar programación a los niños.
El propio creador de la web Tim Berners-Lee aseguró más de una vez que él mismo copió el concepto de «link» directamente de HyperCard.
Años más tarde Bill Atkinson diría que su gran error fue no darse cuenta del potencial del concepto de hipervínculo. Decía que si hubiera trabajado en una empresa más orientada al mundo de la red (como Sun Microsystems) en vez de a una empresa orientada al ordenador personal (Apple), la WWW se habría inventado mucho antes y con HyperCard.
Actualmente, lenguajes de programación como Apple Script, JavaScript o el ActionScript de Flash están basados o inspirados en en HyperCard. Un ejemplo es la intrucción «Onmouseover» de JavaScript
Entonces, ¿por qué Steve Jobs decidió eliminar este excelente producto de golpe y porrazo?
Bueno, Apple jamás dijo nada sobre el motivo y Jobs se lo llevó a la tumba. No obstante existen distintas teorías:
- Macromedia forzó a Apple a eliminarlo debido a que hacía la competencia a Flash y amenazó a Apple con eliminar el soporte para Flash en los Macs (Jobs se «vengaría» años más tarde eliminando el soporte para Flash en los nuevos iPhones y iPads). Recordemos que a principios del milenio Apple tenía dificultades y estando cerca de la quiebra tampoco contaba con mucho poder de decisión.
- HyperCard competía con FileMaker, también de Apple y parecido en la forma de programarse, y como HyperCard siempre se había distribuido gratis en los Mac, Jobs decidió eliminarlo (la teoría mas plausible).
- Jobs, con el estreno de Mac OSX quería «profesionalizar» el diseño de aplicaciones obligando a los programadores a utilizar la tienda de Apple y la plataforma Xcode. Hypertalk venía de serie en todos los Macs e incluso existían versiones clónicas para UNIX (MetaCard), por lo tanto Apple quería hacer «pasar por caja» a todo el mundo. Recordemos que Steve Jobs dijo a bombo y platillo que el futuro de la programación eran las aplicaciones hechas en HTML5 pero luego él mismo dio marcha atrás y alumbró la Apple Store al comprobar que era un muy buen negocio.
- HyperCard era hijo de otro tiempo, de una época en la que muchos propietarios de un ordenador Apple también sabían programarlo, repararlo o ampliarlo. Una época en la que la línea que separaba a un aficionado de un profesional prácticamente no existía. Con la segunda llegada de Steve Jobs a Apple, él mismo quiso dejar de vender herramientas poco rentables para centrarse en lo que daba dinero. Por lo tanto, los Macs dejaron de estar orientados a un público versado en informática, hackers y expertos en electrónica y se empezaron a vender como herramientas bonitas, funcionales y rentables.
Esta y otras razones más «románticas» se explican en Why Hypercard Had to Die? (¿Por qué HyperCard tenía que morir?) y se habla de lo que era HyperCard en HyperCard Forgotten, but Not Gone
El lenguaje
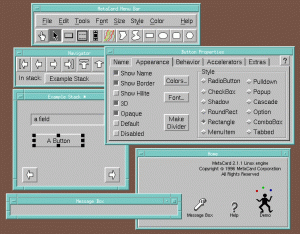
LiveCode está inspirado completamente en el lenguaje HyperTalk (versión MetaCard). De hecho, la empresa propietaria de LiveCode compró MetaCard y LiveCode no es más que una mejora de esta versión de HyperTalk. La primera versión del lenguaje surgió en el año 2001. En aquella época se llamó «Revolution».
Revolution fue cambiado de nombre a «LiveCode» en 2010.
La empresa que creó y desarrolla actualmente este lenguaje es Runtime Revolution Ltd, empresa escocesa con sede en Edimburgo.
Livecode ganó el premio de la revista Macworld (Macworld Annual Editor’s Choice Award) por «mejor desarrollo de software del año 2004».
A partir del año 2013 existen distintas versiones de Livecode: varias de pago que cuestan entre 50€ y 1.500€ (dependiendo de sus características) y una versión libre completamente pública, la cual es gratis pero que pone como condición que si se comercializa un programa será obligatorio publicar el código de forma pública (Licencia GPL).
Las diferentes versiones existentes son la Community Edition, Community Plus Edition, Indy Edition, Business Edition y Community Server.
Se puede bajar LiveCode desde su página oficial. Hay versiones de la herramienta de desarrollo para Windows, Linux y Mac y una versión para ser ejecutada desde un servidor web como si fuera PHP o para ser utilizado como lenguaje de Scripting como si fuera Python).
¿Cómo es LiveCode?
LiveCode es un lenguaje muy sencillo, casi como hablar en inglés:
put url «binfile:picture.jpg» into url ftp://john:[email protected]:2121/picture.jpg
El anterior ejemplo coge la imagen «Picture.jpg» y la envía al servidor «ftp.example.net» mediante FTP con el usuario «John», la clave «passwd» y el puerto «2121».
Mediante el siguiente ejemplo escribiremos el típico «Hola mundo» en una ventana emergente:
answer «Hello World!»
Livecode tiene aproximadamente 1900 (un poco más) sentencias de programación que se pueden extender mediante plugins o programándolas directamente en lenguaje «C».
La filosofía de la herramienta de desarrollo se basa en una «baraja de cartas» denominada Main Stack o «baraja principal» de la cual cuelgan Cards o «Cartas».
Voy a explicar este concepto un poco más.
Cuando arrancamos la herramienta de desarrollo, tenemos que crear un nuevo proyecto. Este nuevo proyecto contendrá un «Main Stack» que será como la página principal.
De esta página» colgaran la siguientes pantallas que iremos creando para nuestro programa. Cada una de estas pantallas se llamará «Card» y tendrá un número único y exclusivo.
También es posible dividir un programa muy complejo en varias «Stacks» o Substacks. Cada una de estas «SubStackss» conel número de «cards» que queramos.
También es posible crear barajas, cartas y objetos en tiempo real mediante programación.
Ejemplos
Si quiero crear un pequeño software que se conecte a Internet y me diga que tiempo hace en la calle, tendré que hacer lo siguiente:
Primero: Crear un Main Stack
Segundo: Crear una nueva carta donde (por ejemplo) se nos invite a introducir la ciudad cuyo tiempo queremos consultar.
Tercero: Crearemos una tercera carta donde aparecerá el resultado de nuestra consulta.
Dentro de estar tercera carta y de forma oculta meteremos el código para consultar en internet el tiempo que hace en esa ciudad y mostrarlo.
La herramienta es muy parecida al viejo Visual Basic, ya que podemos arrastrar a las diferentes cartas, botones, etiquetas, cuadros de texto, etc. Y programar cada objeto para que haga cualquier cosa.
Es decir, técnicamente LiveCode es un lenguaje de programación orientado a «eventos del ratón» (igual que visual Basic) aunque también existe la posibilidad de usar programación orientada a objetos (OOP).

Una cosa que me encanta de Livecode es la facilidad para manejar puertos USB y puertos serie y por ejemplo poder controlar un Arduino de forma muy cómoda.
Un ejemplo:
/* Mandar el carácter «H» por el puerto USB / Serie a un Arduino */
set the serialControlString to BAUD=9600, PARITY=N, DATA=8, STOP=1 — configuramos el puerto
open driver /dev/ttyACM0for binary update — Abrimos el puerto
write numToChar(0x48) to driver /dev/ttyACM0 — Mandamos el carácter «H» en hexadecimal al arduino conectado al puerto /dev/ttyACM0 en Linux
Si trabajas con Windows solo habrá que cambiar el puerto /dev/ttyACM0 por el que tengamos en Windows (COM1, COM2, etc.)
Problemas
Hasta aquí todo parece muy bonito, pero existen problemas molestos:
1) Falta de documentación. Al ser un lenguaje poco extendido apenas hay documentación del mismo, sobre todo el castellano (solo existen un puñado de libros sobre Livecode).
2) No existe todavía una comunidad de usuarios amplia en Internet.
3) A veces es un dolor de cabeza configurar el entorno para que funcione correctamente con Android. Aunque esto se ha resuelto con la versión 7.0 y posteriores.
4) A veces es necesario adquirir plugins de pago para trabajar cómodamente con el entorno de desarrollo (sobre todo si desarrollas para Android e iOS) o adquirir las versiones de pago de la propia herramienta. Aunque esto cada vez es menos necesario desde la versión 8.0.
5) Hay comandos que solo funcionan bien en algunas plataformas y en otras no.
6) Hay cosas que todavía no se pueden hacer, por ejemplo algunas funciones avanzadas en iOS no están soportadas aún.
7) Al ser desarrollado por una empresa pequeña, todavía no se sabe muy bien qué futuro tendrá. No obstante, todo el código fuente de la versión gratuita es público, así en el caso de que la empresa quiebre, otra empresa podrá recoger el testigo: https://github.com/livecode/livecode
8) Todo el entorno de desarrollo y la documentación están en Inglés.
9) El entorno de desarrollo es un poco inestable: a veces se cuelga, a veces va lento o hace cosas un poco «raras». No obstante esto no es algo que impida trabajar con fluidez.
Por lo demás, os diré que las ventajas superan a los inconvenientes y en nuestra empresa https://www.networkdreams.net/ hemos decidido apostar fuerte por este lenguaje.
¿Os animáis a aprender LiveCode?
Tutoriales: http://lessons.runrev.com (solo en Inglés)
Foros: http://forums.livecode.com (solo en Inglés)
Pequeña presentación y t utorial de LiveCode en Español. Ojo, esta presentación es antigua.Ahora mismo Livecode ya va por la versión 9.6.
Livecode se rediseñó completamente desde la versión 8.0 y se añadió la posibilidad de crear «widgets» personalizados desde la versión 8.0.






Hola Alejandro tejada
yo empece con hypercard autodidacta, antes de que si popularizara la web, haciendo de los primeros programas interactivos, sistemas de información que fueron expuestos en la Expo del 92.
ya voy aprendiendo de livecode a base de «tortazos» o trompicones, me gustaria cogerle el tranquillo al sonido, no consigo poner un audio o grabación en un stack, si me podeis enviar un stack de prueba ya con un sonido grabado o el archivo adjunto necesario como un ejemplo practico lo agradecería
Hola Rafael,
He encontrado un ejemplo, pero desgraciadamente está en Inglés.
http://lessons.livecode.com/m/4071/l/25230-play-sounds
El ejemplo es para formatos de sonido .WAV, .AIFF, or .AU
No he visto ningún ejemplo con MP3 y la verdad es que me parece extraño.
Un saludo
En mis años de programador( cuando era joven) yo desarrollaba en foxplus multiusuario para Xenix, esos mismos programas sin ser cambiado corrian en compilador Clipper para DOS y netware novell, luego en windows, esa era arquitectura abierta.
Ahora voy a ingresar al interesante mundo de las APPs y ya no programos desde hace 30 años
Efectivamente Carlos, eran otros tiempos. Tiempos en los cuales las aplicaciones y los sistemas informáticos eran robustos como rocas y todo se hacia de una forma mucho más mensurada, profesional y sobre todo: Se diseñaban las cosas para que durasen años y fueran realmente multiplataforma.
HOLA DE NUEVO, hice una aplicación sencilla con livecode 7 me gustaria pasarla a app, sabeis si la version 7 de livecode lo permite?
Si, claro, no hay problema, pero te recomiendo actualizarte a la última versión (ahora mismo la versión estable es la 9.5.1). Las últimas versiones han mejorado muchísimo la compatibilidad con IOS y Android.
hola menuda historia
me gustaria si puedes facilitarme listado de los comandos hypercard eqivalencia con live code
ya se que es mucho pedir
[email protected]
pero todo se agradece
soy autodidacta de hypercar desde los noventa
y he perdido los equipos que lo hacen funcionar
parezco un minero indagando en el pasado
Hola Rafa, la verdad es que no sabría decirte, ya que yo nunca usé HyperCard, pero tén en cuenta lo siguiente:
LiveCode es una extensión de HyperCard, así que el 99% de los comandos de HyperCard funcionan perfectamente en LiveCode.
La diferencia principal en LiveCode es que el mismo ha agregado muchos nuevos comandos que no existían en HyperCard.
Saludos Pablo,
Encontré tu blog (y esta publicación en específico) mientras buscaba recursos en español acerca de LiveCode.
¿Tambien participas en la lista de correos y el foro? Yo empecé en esta plataforma usando HyperCard en Macintosh, luego comencé a usar Metacard y ahora estoy usando LiveCode.
Por los temas y contenidos de tu blog, veo que eres un artista de corazón.
LiveCode necesita que muchos artistas comiencen a emplear su plataforma para alcanzar la difusión y la proyección que merece.
¡Seguimos en contacto!
Alejandro
Hola, tengo poco conocimiento en programación y estoy probando livecode, pero no puedo probar mis aplicacipnes para android,e da error de lectura en el dispositivo físico y en el AVD me dice que no se puede porque aapk.exe dejo de funcionar me podría ayudar?
¿Has activado la depuración USB en el dispositivo Android? ¿que versión de Android utilizas? ¿tienes el JDK de Java instalado y el Android SDK? El fichero a instalar dentro del dispositivo Android ha de ser con extensión «apk» (no exe).
espera. No se pueden subir apps .NET a la App Store? desde cuándo? que yo sepa con Xamarin se puede…y se programa con C# sobre .NET. Al igual que Unity, y mira que hay juegos hechos con Unity en la App Store
Corregido!
hola, excelente post,
me llamo David, y estoy aprendiendo en este lenguaje.
Estoy trabajando en hacer una conexion a un servidor remoto de sql server desde la aplicacion, en este momento, funcionando con android.
Tienes alguna recomendacion, que ya he topado con pared para avanzar!!!
gracias
Hola David, disculpa el retraso en contestarte, no he tenido tiempo:
Para conectarte a SQL Server debes utilizar un código como este:
put revOpenDatabase(«ODBC»,»DRIVER=SQL Server;SERVER=server_name;DATABASE=database_name;UID=username;PWD=password;Trusted_Connection=No»,,,) into connID
Un ejemplo de un «Select» sería este:
put «SELECT * from users ; » into tSQL
put revDataFromQuery(tab,return,connID,tSQL) into tRecords