Instalación de Livecode Server en Ubuntu 14.04 / 16.04 / 18.04 y superiores
Siguiendo con mis trabajos con Livecode, hoy he probado una interesante variación del mismo: Livecode Server
Livecode Server nos permite dos cosas:
- Servir páginas web con código dinámico Livecode embebido dentro del HTML (algo así como PHP pero con lenguaje Livecode).
- Poder utilizar Livecode como lenguaje de Scripting dentro de la línea de comandos de Windows o la Terminal de Linux y Mac OSX.
Las pruebas las he realizado con Linux Ubuntu Server 14.04 y 16.04 y con el servidor Apache correctamente configurado y operativo. No obstante, Livecode Server se puede instalar también en Windows y en Mac OSX.
Realmente, Livecode Server no es más que un pequeño «plugin» de tipo CGI para añadir al servidor web Apache.
Sin más preámbulos, vamos a meternos en faena para instalar Livecode Server en Ubuntu 14.04 y derivados, incluido el sistema operativo padre de Ubuntu: Debian
¿Qué necesitamos?
En primer lugar un servidor Ubuntu 14.04 operativo con un servidor web Apache2 instalado en el mismo y funcionando.
Para instalar y configurar el servidor web (Apache 2) os remito a nuestro anterior artículo: Instalación del servidor web Apache2, PHP 5, Ruby y securización en Ubuntu Server

Una vez que tengamos este requisito satisfecho pasaremos a la segunda fase.
Instalación de Livecode Server
Vamos a desplazarnos al directorio adecuado, donde realizaremos la instalación.
Para ello, abrimos una terminal del sistema como usuario root y teclearemos los siguiente:
cd /usr/lib/cgi-bin
Luego nos bajamos la última versión estable de Livecode Server Community Edition mediante el comando wget. Para ello, tecleamos el la terminal lo siguiente:
wget https://livecodestatic.com/downloads/livecode/9_0_3/LiveCodeCommunityServer-9_0_3-Linux-x86_64.zip
También has de tener en cuenta que para cuando leas este artículo quizás la versión estable de Livecode no sea la 9.0.3 sino otra superior. Comprueba en la web de descarga de Livecode Server la versión que te interesa.
Una vez descargado Livecode Server, pasaremos a descomprimirlo mediante el comando unzip:
unzip LiveCodeCommunityServer-9_0_3-Linux-x86_64.zip
Si el comando te da un error es posible que no tengas instalado el descompresor unzip, por lo tanto debes descargártelo primero:
sudo apt-get install unzip
Una vez descomprimido Livecode Server, damos al ejecutable generado los correspondientes permisos:
sudo chmod a+x livecode-community-server
Posteriormente, creamos un enlace al directorio bin con el objeto de poder llamar al Livecode Server desde cualquier parte del sistema y poder utilizar el mismo no solo como servidor, sino también como lenguaje de scripting:
sudo ln -s /usr/lib/cgi-bin/livecode-community-server /usr/local/bin/livecode-community-server
Una vez realizada esta operación tenemos que editar el siguiente archivo de configuración del servidor Apache:
vi /etc/apache2/sites-enabled/000-default.conf
Dentro de este archivo tendremos que hacer las siguientes modificaciones:
- Justo debajo de la línea DocumentRoot /var/www/html, añadiremos las siguientes líneas:
AddHandler livecode-script .lc
Action livecode-script /cgi-bin/livecode-community-server
- Casi al final del mismo fichero, debemos descomentar la línea:
Include conf-available/serve-cgi-bin.conf
- Salvamos el fichero mediante :wq! y salimos.
Ahora tendremos que activar tres módulos de apache mediante los siguientes comandos:
sudo a2enmod actions
sudo a2enmod cgi
sudo a2enmod rewrite
Y reiniciamos Apache:
sudo service apache2 restart
Si todo ha ido bien, ya tenemos instalado Livecode Server, ahora vamos a probar que funciona OK.
Para ello, vamos a crear un pequeño fichero con el siguiente comando:
sudo vi /var/www/html/test.lc
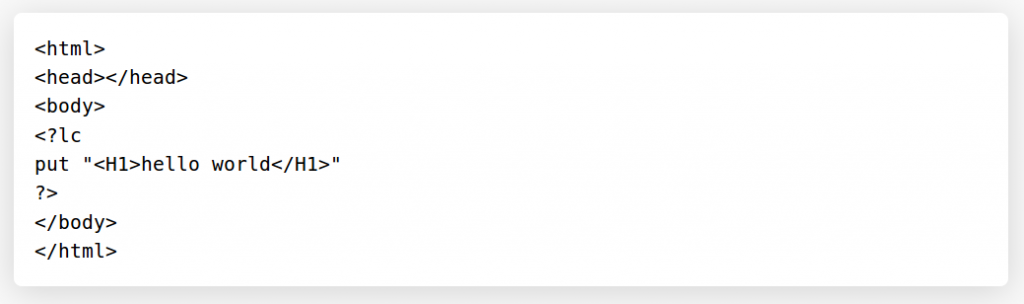
y escribimos dentro del mismo:

Guardamos el fichero, abrimos nuestro navegador web y nos vamos al servidor. En mi caso: http://localhost/test.lc
Dentro del navegador tendremos que ver la frase «Hello world«.
Como veis, instalar un servidor Livecode no es complicado.
Recordar que con Livecode Server no solo podemos servir webs, sino también utilizarlo en la línea de comandos como lenguaje de Scripting. No obstante, dejaremos esta explicación para otro artículo.
Por cierto, para aquellos que busquéis un editor de código para Livecode os recomiendo atom
Fuente de inspiración: http://activethought.net/setting-livecode-server/